How can I add images in a party?
To add images in a party, go to dashboard.
Click "Parties".

Parties page will open. Open the party where you want to add images.
An example is shown here. Click on "Detail" of the party.

Party detail page will appear.

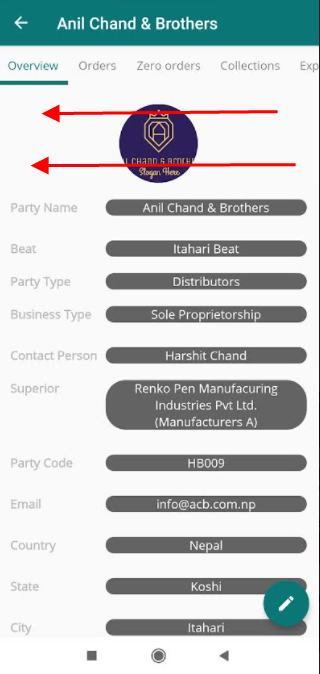
Scroll right until you get images section.

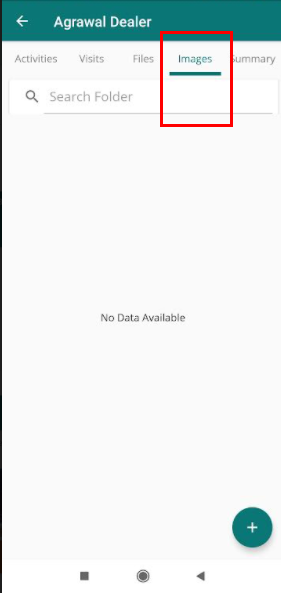
Go to party "images" section.

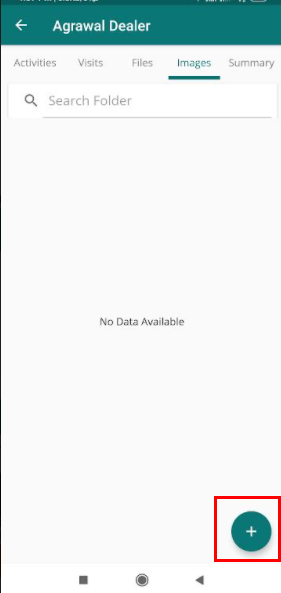
Click on add option to create a folder.

A form for creating a folder will appear.

Types folder name in the "Folder name" field.

Click "Create".

A folder will be created.

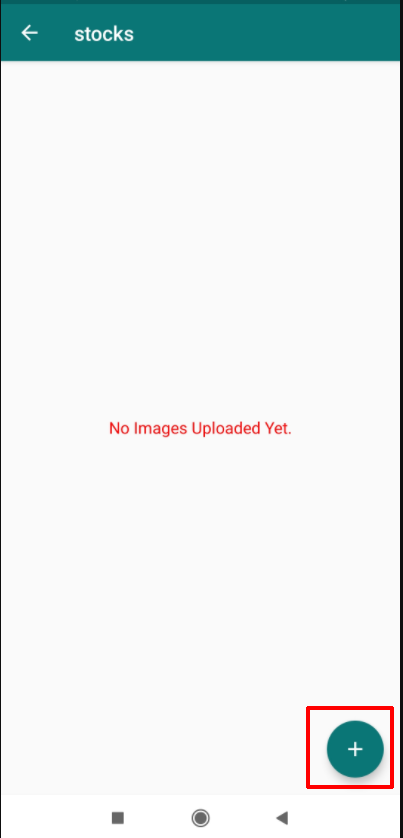
Now open the folder.
Click add icon.

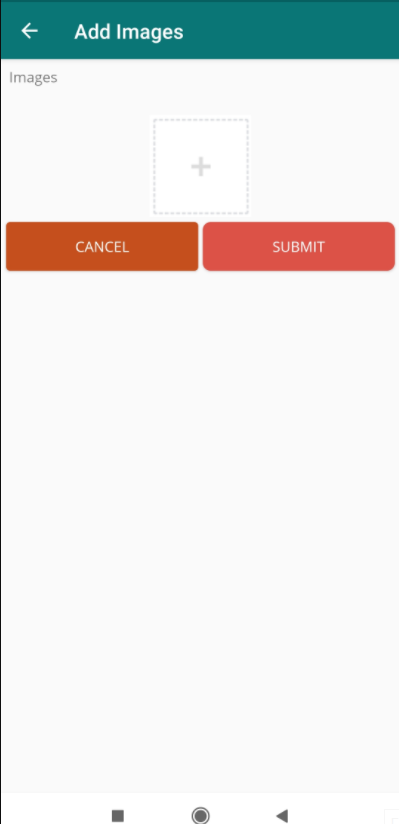
Add image page will appear.

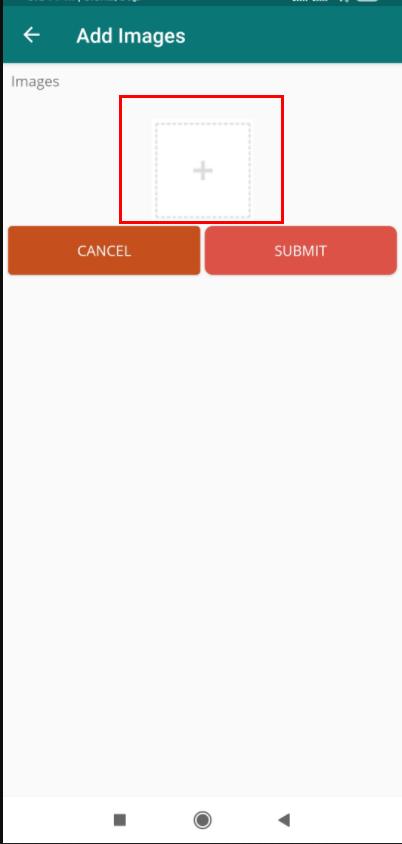
Click on add image icon. Choose the image.

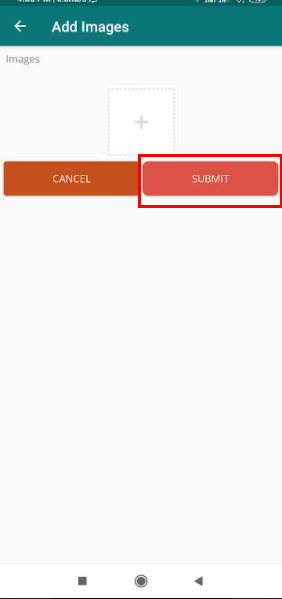
Click "SUBMIT".

Your image will be uploaded and will be inside the folder you have created.